What are Core Web Vitals?
Core web vitals are page ranking factors that assist you in improving user experience on your site, enticing Google search engine to rank your page higher on SERP.
There are two types of web vitals such as:
1. Core Web Vitals
- LCP – Largest Contentful Paint
- FID – First Input delay
- CLS – Cumulative Layout Shift
2. Non-Core Web Vitals
- TBT – Total Blocking Time
- FCP – First Contentful Paint
- SI – Speed Index
- TTI – Time To Interactive
Several factors determine how well a website will load for a user. These factors are called Google core web vitals. Largest Contentful Paint(LCP), Cumulative Layout Shift(CLS), and First Input Delay(FID) are the prominent components that improve your web page speed and enhance the user experience.
The combination of these three elements will be sent along with HTTPS, intrusive interstitials, and mobile-friendliness to send a signal that Google calls “Page Experience Signal.”

An overview of the core web vitals
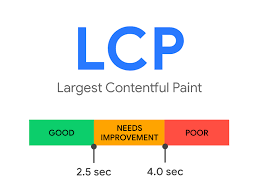
Largest Contentful Paint(LCP)
The largest contentful painting is all about the loading speed of the largest content on your site. LCP makes sure that a user can access your site easily and quickly. It also measures the time it takes for your site’s largest content to be rendered on the user’s mobile device or a desktop computer.
To get a good LCP score, your site’s largest content, image, or video should occur within 0 to 2.5 seconds. If your site takes from 2.5 to 4 seconds to load the content, it needs to improve its page loading. If it takes longer than 4 seconds, you should optimise your site.
For your information, on your site, if you have a large video content and a simple image, the video content is the LCP, which makes the site significant. Optimizing the content to load faster will keep your site’s user experience healthy.

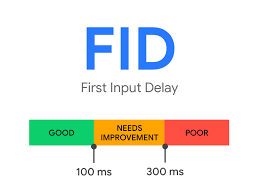
First Input Delay (FID)
First input delay is the time taken by your site to respond to a user’s action. FID is nothing but the interactivity of your website. This metric is used to monitor the first interaction of a user and the time taken by your site to process it.
To provide a good site experience for your users, FID should be within 100ms. If you find your site’s FID is between 100 ms and 300 ms, it needs to be enhanced in terms of user interactivity. Above 300ms, you need to fix the problems to make sure that your users are happy with interacting on the site.
Don’t you feel annoyed when you click on something and nothing happens or it takes a long time to process?

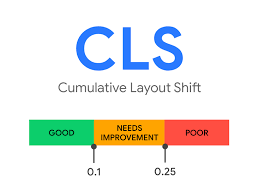
Cumulative Layout Shift (CLS)
In core web vitals, cumulative layout shift is one of the most important metrics. The CLS provides you with the ability to measure how your website shifts unexpectedly. Optimizing your CLS score will reward your website with a better user experience, which will improve your site’s ranking.
For example, you’re reading one of your favourite books online. Suddenly, a pop-up appears out of nowhere, which shifts your e-book down the way. Without doubt, this will be irritating. Especially when you’re reading your favourite book!
A good CLS score is below 0.1. If the CLS score slips between 0.1 and 2.5, you need to improve the site. Above 2.5, you gotta roll your sleeves and jump into the scene, be a hero.
You can use tools like pageInsights or Lighthouse to find the score of core web vitals and to provide optimization ideas.
Why are core web vitals important?
You might have heard about user engagement, and these core web vitals will help your website be user-friendly with the best user experience elements according to Google.
Do you know? Nearly 60% of searches are carried out on mobile phones. And Google started to focus on improving mobile performance. Google core web vitals are one of the steps towards mobile-friendly site performance.
- Google’s core web vitals update helps your site to be mobile-friendly.
- This ensures users that your site is safe for browsing.
- It enhances your website’s stability.
- This helps you align your site templates in order and improves the user experience.
- Optimising LCP, CLS, and FID on your site helps improve loading speed, page interactivity, and stability.
No one, literally no one has the time and patience to dig through your past contents. Keep it fresh, engaging and schedule your postings in a regular interval. This will help your website to stay updated and make it search engine friendly.
How to check core web vitals
You can’t assure 100% how a search engine ranks a website.
But one thing you can be sure of is your website content. A content silo is also called a content cluster, which enhances your website’s data structure and helps with user experience.
Every silo page of your website should have at least five posts that will help readers dig deeper into the topic that they are looking for.
The best way to improve your site’s performance is to maintain it regularly. Identify your site’s strengths and weaknesses first. This will enable you to measure the progress of your site and how it performs.
There are different tools available on the web to measure the core web vitals such as:
We strongly recommend you use the PageSpeed Insights Report for better results. Let’s see how this one will help you.

PageSpeed Insights
To start, you just have to enter your URL, then click the “analyze” button. Once it’s done with analysing your website, this tool provides you with all the information for free. You can find the core web vitals score under the metrics section and can improve your score accordingly for a better user experience.
PageSpeed Insight also lets you analyse individual pages of your site. This tool can test both the desktop and mobile performance of your website. Based on the analysis, PageSpeed Insight will present you with a bunch of valuable information that’ll help you improve your metrics score and improve the user experience on your site.
If you want, you can also experiment with Chrome UX report and Lighthouse.
How to optimise core web vitals
Now you have an overview of what Google’s core web vitals are, how they function, and how you can measure the metric score.
Do you want to rank your site higher in mobile search? Then you need to optimise your web vitals that Google looks at. Luckily, we have some tricks for you below.
- Putting a caching solution in place
- Reduce render blocking resources as much as possible
- Defer the loading of javascript
- Content delivery networks will be helpful
- Image optimization (to load faster and clearer)
- Make lazy loading a reality
- The fonts on your website should be optimised
- Make sure your WordPress hosting is up to date
REMEMBER! ENHANCE THE USER EXPERIENCE:
Every single improvement on your site counts. The only way to stay ahead of your competitors is to go to war to improve the user experience. The little things matter more as Google wants every site to be mobile-friendly.
What are you waiting for? It’s time to optimise your site.
Need someone to do that for you ? A Digital Marketing Agency can help you optimize your website and improve user experience by implementing the best practices.